Search Console の「ウェブに関する主な指標の問題」で8月に84件出ていました。中身を調べるとパソコンでLCP の問題: 2.5秒 超(パソコン)です。モバイルの改善は0だからほったらかしにしていたんですが10月末には154件になり、検索順位や月間PV数も減ってきたので、とうとう重い腰を上げ解決に乗り出しました。何か皆さんの参考になれと思い忘備録として残していきます。
テーマはCOCOONを使用しています。
使用していない JavaScript の削除が原因だった!ウェブに関する主な指標の問題
以前、AMPにして順調に思えた当サイトでしたが、いろんな不具合が起きてしまったので現在は廃止しています。
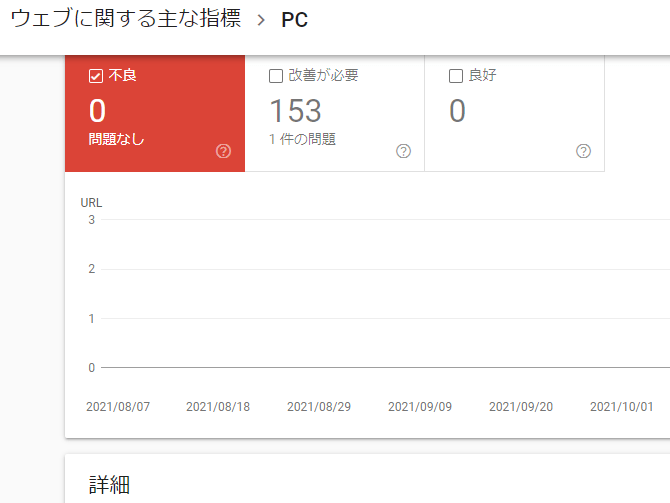
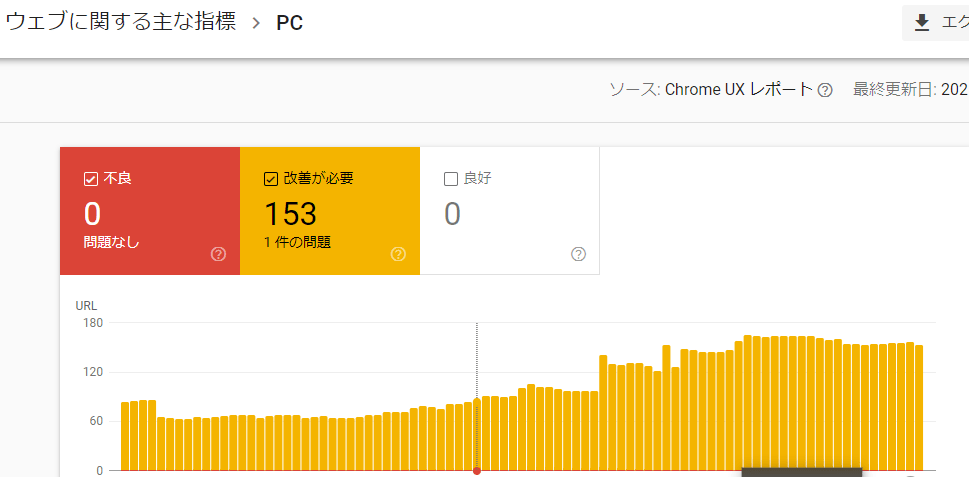
Search Console のウェブに関する主な指標のPCだけ、改善が必要と下記の図のとおり153件出ています。

ウェブに関する主な指標
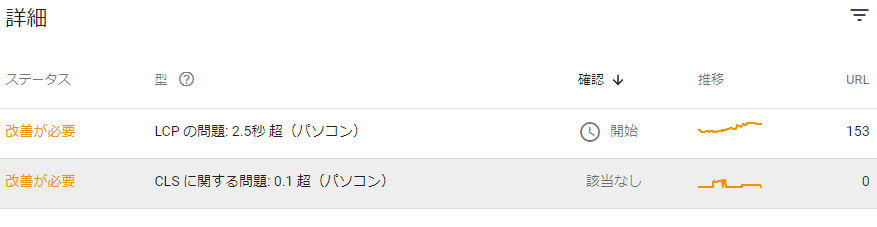
改善が必要な個所をクリックすれば改善が必要なURLが出てきます。当ブログはPCで8月に84件10月末には153件となっています。

ウェブに関する主な指標
更に問題の中身はと言うとLCPの問題です。
LCPの問題とは
簡単に言うとページの読込み速度がパソコンで2.5秒超えているのが153件もありますよと言うことです。


当ブログの場合、改善が必要な該当ページでサイズのコンテンツ(動画や画像)が表示されるまでの時間が2.5秒を超えているという事です。
動画は全く貼り付けていませんので画像が問題と言うことになります。
では、Googleの推奨する時間(2.5秒)を超えているとどんな不具合があるか言うと、ページの読み込みに時間がかかると、直帰率に深刻な影響を及ぼしてしまいます。
ページのパフォーマンスが重要な理由
ページの読み込みに時間がかかると、直帰率に深刻な影響を及ぼします。具体的には:
ページの読み込み時間が 1 秒から 3 秒に増加すると、直帰率は 32% 増加します。
ページの読み込み時間が 1 秒から 6 秒に増加すると、直帰率は 106% 増加する。引用元:ウェブに関する主な指標レポート
グーグルは2021年5月から「Core Web Vitals(コア ウェブ バイタル)」を採用しています。
簡略すると、「ページ表示速度が遅いブログは検索順位を下げます」ということ、LCPを改善しなさいと言うことです。
ブログの表示スピードが遅い
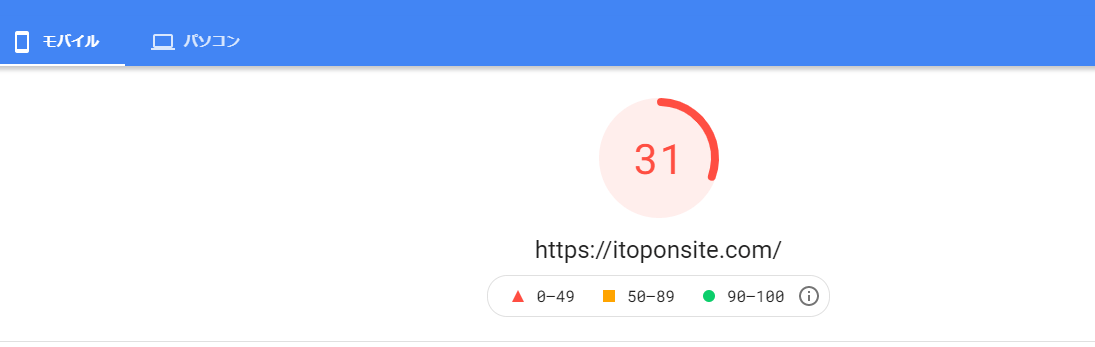
ブログの表示スピードを PageSpeed Insights で、遅延の原因や改善点を調べる事ができます。


スピードを計ってみると上図モバイルが31点、下図パソコンが93点。
え、スピードが遅いのはモバイル?「?マーク」が頭の中を巡ります。以前AMP化していたことにより何か影響が出ているのかもしれません。(現在調査中です)
数字の下に改善できる項目が出ていますので先にこちらを改善していきます。
改善してきた事
以前AMP化していたため全ての画像を推奨サイズ
1200✖675
1200✖900
1200✖1200
に統一してアップしていたため躊躇しましたがプラグインを導入しました。
Cocoonの高速化は設定済みです。
画像圧縮で有名な EWWW Image Optimizer というWordPress のプラグインをインストールします。プラグインで画像の一括最適化を実行しました。かなりの枚数(1000枚超)でしたので5時間くらいかかりました。
文字が入った画像は「適切な画像のサイズ」に影響していましたのでこの際外すことに決めました。
数字はと言うと33点、そんなに大幅に変わっていません。

次に遅延読込み
「レンダリングを妨げるリソースの除外」の項目対策として 「Autoptimize」と「Asnc JavaScript」のプラグインを導入。
それでも40点は超えません。

プラグイン「Flying Scripts by WP Speed Matters」が凄い!
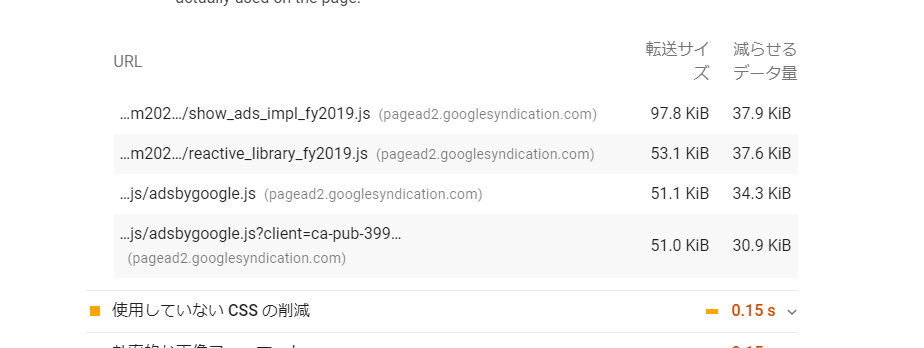
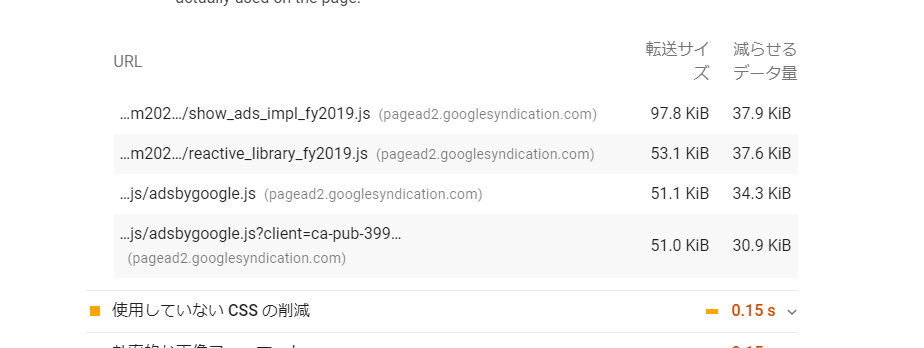
最後に「使用していない JavaScript の削除」項目です。

![]()
プラグイン「Flying Scripts by WP Speed Matters」を導入です。
これも有名なプラグインですが、今まで「使用していない JavaScript の削除」で記述の仕方が面倒だなと思いながら導入してきませんでした。
ググって見てもどう削除すればよいかわからなかったが正直なところです。
しかし、ずっと改善が付きまとっていた「使用していない JavaScript の削除」をようやく解決することが出来ました。
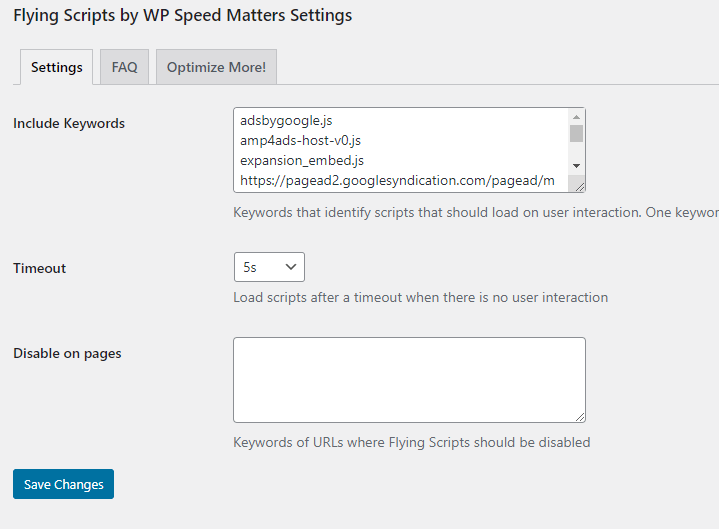
下記が設定画面です。

使用していない JavaScript の削除
プラグイン「Flying Scripts by WP Speed Matters」を入れます。
星も5つ星だったので躊躇なく導入しました。
インストール済プラグインの「Flying Scripts by WP Speed Matters」のsettingsをクリックします。
次にInclude Keywordsのところに、「使用していない JavaScript の削除」欄に入力します。

ここが入力の仕方がわからずに今まで導入せずにいたところです。ここの入力の仕方をプラグインのページで調べるのに時間を費やしましたが、やってみればなんてことなかったです。
記録を残しておきます。
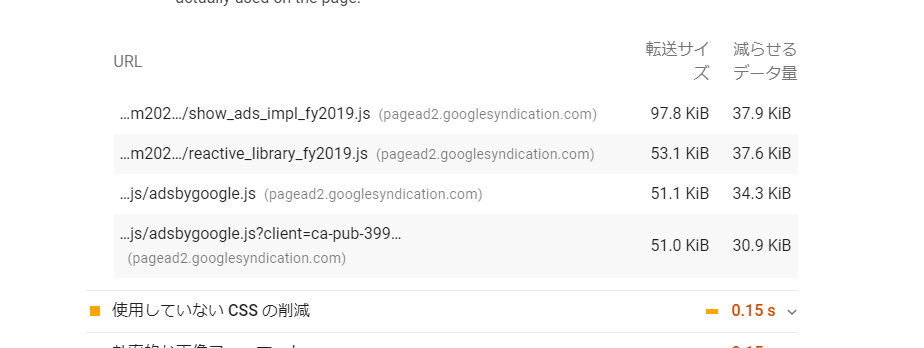
使用していない JavaScript の削除の項目を開くと上図のようにURLが出てきます。クリックするとテキストファイルがダウンロードされます。

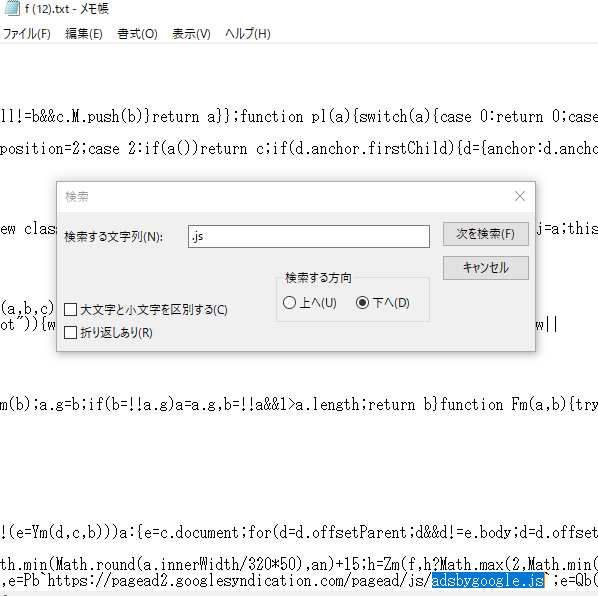
編集➡検索で 検索する文字列に「.JS」で検索します。上図は「adsbygoogle.js]がヒットしましたのでコピーしてInclude Keywordsに貼り付けます。当ブログでは4つでしたのでそれぞれテキストファイルから「.JS」を検索してコピー➡貼り付けしていきました。
もう一つの方法は

もう一つの方法はそれぞれのURL欄を右クリックでリンクのアドレスをコピーして貼り付けでも出来るようです。
最後にSave Changesをクリックしてセーブします。
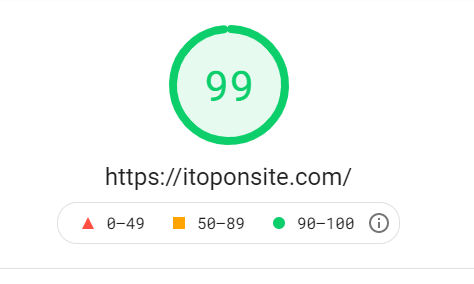
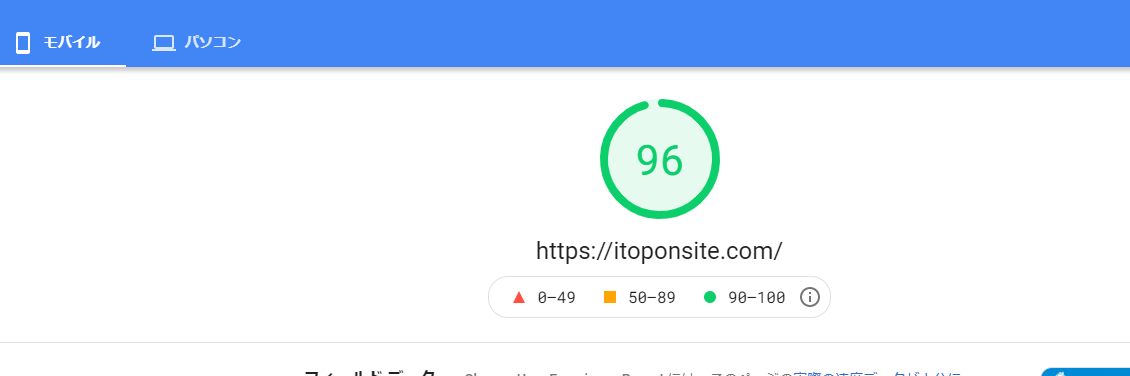
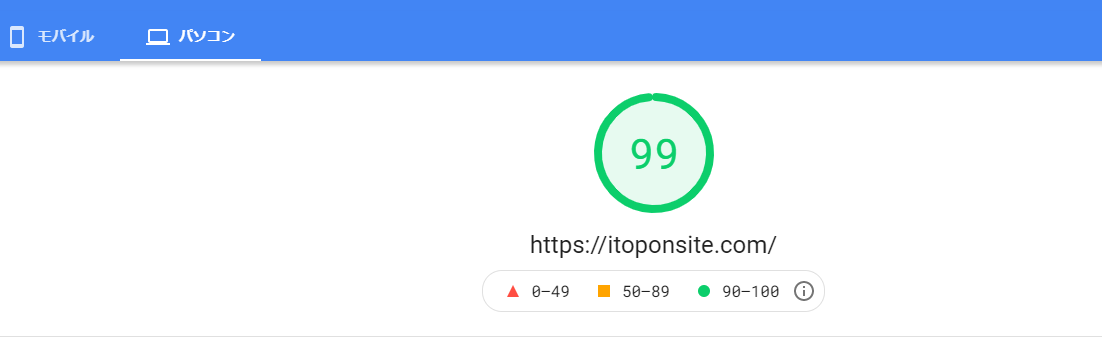
PageSpeed Insightsの点数が爆裂的に改善96点と99点!
しばらくして再度PageSpeed Insights で測ってみました。するとナント・・・・

モバイルにおいては96点までアップ!

パソコンにおいては99点までアップ!
画像が問題と思って何度もプラグインを導入したり削除したり試してみましたが今までどうしても解決できませんでした。
まさか「使用していない JavaScript の削除」が大きな要因でここまで点数が伸びたのは不思議です。
まとめ
直帰率やSEOに影響するページの読み込み時間がなんと解決しました!私の場合以前AMP化してグーグルアドセンスもAMP用を貼っていたことがあり、それが影響を残していたように思えてなりません。
現時点(2021/11/05)ではSearch Console の「ウェブに関する主な指標のPC」、改善が必要153件は徐々に減ってくると思われます。
結果を後日また追記していきたいと思います。