クイズ記事をいくつも書いていますが。今まで質問と答えの間を画像を入れてシンキングタイムとしながらページを作っていました。ある時、他サイトを見ていてボタンを押すと答えが出てくるようなしかけ?を見かけました。「これどうやって作るんだろうな?次、作成するときまで調べてみよう」と思いながら早2週間。
ようやく重い腰を上げPCで5時間の格闘。
解決したので自分の忘備録として、また同じことをしたい方に向けて記録を残して行きます。
2021年9月7日追記:執筆時点ではCOCOONのタグの中にあるトグルボックスという名称でしたが、アップデートによりアコーディオンボックスの名称に変更になっています。
以下、トグルボックスをアコーディオンボックスに置き換えて読んでいただけたら幸いです。
ようやく見つけたトグルボックス昨日が素晴らしい!
そこで今回は、プルダウンのトグルボックスの作成の仕方・使い方とWordPressテーマ Cocoon の魅力を掲載していきます。
このボタンはなんて言うの
最初にプルダウン方式のこの言葉が出てこない。⇩
検索しながら、ボタンを押す?で「COCOON ボタン」「COCOON ボタンの使い方」って検索するけど出てくるのは
ボタンの使い方でクリックすると別のURLに飛ぶやり方。
私が探しているのと違います。
囲みボタンてなに?
また検索、次は COCOONのスタイル➡ボタンの下にある囲みボタンを発見
「Cocoon 囲みボタンの使い方」
これもちょっと違うよな。次、「COCOON ボタン 文字隠す」「COCOON ボタン +」で検索も考えているのと違う。そんな中、Q&Aの文字が目につき、Q&Aもこんな+ボタン押して開いてたよなと「COCOON Q&A ボタン」で検索。
探していたのはトグルボックスだった
すると発見!
【Cocoon】トグルボックスで見やすいQ&A! https://www.lindenbaum-jp.com/spiritual/16837
これだ!トグルボックスって言うんだね。早速作ってみることに。
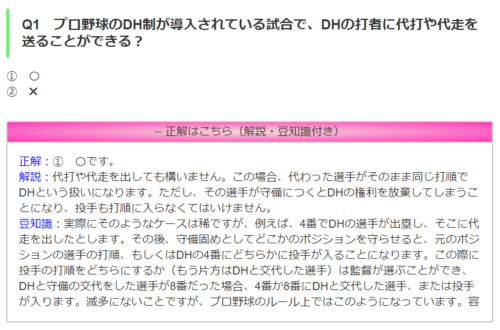
問題1の部分を押してみてください。答えが出てきます。Q&A方式もよく採用されていますね。
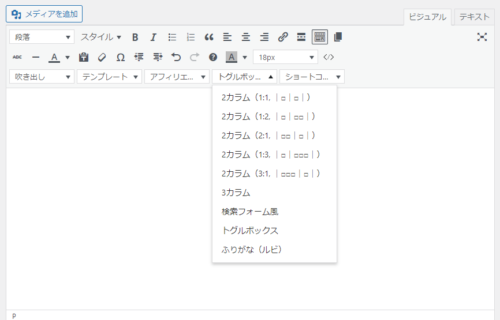
Cocoonでの作り方。タグの中にトグルボックスを選ぶ。

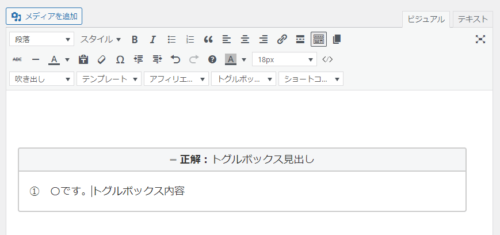
トグルボックスを選ぶとトグルボックス見出しが出てきます。トグルボックス見出しにカーソルを合わせ好きな文字に書き換えます。

左横のプラスを押すとボックスが開きます。

トグルボックス内容に合わせて任意の文字に書き換えます。
先日のクイズ作成
先日のクイズで作成したのが下記になります。

色はCSSで扱えます。参考にしたのが下記サイトです。
Cocoonの記事内に開閉するBOX(トグルボックス)表示とカスタマイズ
https://sec.ayaito.net/cocoon/customize/17433/
またもや問題が
しかし、プレビュー画面で確認すると開けるのと開けないのが。調べて行くうちに「正解はこちら(解説・豆知識付き)」をコピー貼り付けで作成していました。
またまた参考にさせていただきました。
1記事につき1個だけの「トグルボックス」を作るのは大丈夫なのですが、コピー&貼り付けで複数の「トグルボックス」を作るとなると、1つの「トグルボックス」をクリックした時に、キチンとボックス番号を設定していないと、他の「トグルボックス」が連動して開閉してしまいます。
コピー&貼り付けで複数の「トグルボックス」を作った場合、この「ボックス番号」がすべて同じ番号になりますので、1個ずつ変更する必要があります。1/入力モードを「テキスト」に変更。
2/例えば、5個の「トグルボックス」を作るにはコピーして5個作ります。
3/「ボックス番号」を分かり易く、かつ重複しないように変更します。
4/例えば、”toggle-checkbox-1″、”toggle-checkbox-2″などのように変更します。
5/あとは、個々の「トグルボックス」の質問と答えの内容を変更すればOKです。参照元:【Cocoon】トグルボックスで見やすいQ&A! https://www.lindenbaum-jp.com/spiritual/16837
「正解はこちら(解説・豆知識付き)」同じ文字だからコピー貼り付けたのでトグルボックス番号が同じ日時で作成されていて同一のものと認識されたようです。
早速修正し、5時間に及ぶ格闘の末、トグルボックスを制覇しました!
先ずはテーマの素晴らしさにCocoonを使ってよかった!
このブログサイトはwordpressの「Cocoon」を使っています。Cocoonは「wordpressの無料テーマ」であり、初心者にとても優しいです。初めからCocoonにしておけば良かった!
というのも、2年前有料テーマSANGOを使って難しくて挫折しました。ネットで調べると中級者向けと書いてあるじゃないですか!最近ようやくwordpressにも慣れてきたので、ほったらかし状態だったSEOに強いと言われているSANGOも徐々に挑戦してみようと思っています。
Cocoon無料テーマ素晴らしい
私が使用しているCocoonは寝ログサイト運営されているわいひらさんが開発されたテーマです。Cocoon公式サイトはこちらです。
SEOや高速化、AMPにも対応しているCocoonは利用されている方も多いので疑問に感じた事は検索で調べると解決する事も多々ありますね。
設定が豊富
しかもCocoonは設定も豊富で扱いやすい!設定画面が一覧になって解かり易くての設定も豊富でこれも初心者向けと言えるでしょう。

Cocoon設定画面
スキン選択も数えたら50超の中から自分のイメージしているデザインや色を選べるからカスタマイズする必要がない。超初心者だった私はSANGOのカスタマイズ(色やデザインを変えたり)でつまづいてしまいました。
スキンが豊富
ブログのテーマって難しいですよね。いろんな情報を読むうちに訳わかんなくなってきます。結局どれにすればいいのかと。でもこのスキンがあればきっと自分の狙っている色やデザインを選ぶことが出来ます。そして上達すればCSSを扱ってカスタマイズも出来ますから。

スキン選択
wordpressを初心者が始める方は絶対にお勧めです。個人的な感想はCocoonで慣れてから(中級者になって)有料テーマに移行の流れが良いです。テーマ選びで重要なのは長続きできるテーマを選ぶことが必要ではないのかなと最近は思っています。
まとめ
コーディング、デザイン、カスタマイズ、CSS、SEOに強いAMPって何のことやら。wordpressでブログを毎日扱っていると必ず不明な言葉が色々出てきますが大丈夫です。私も50過ぎて超初心者で始めましたが一つ一つ調べて行きながら成長につながっています。今回もトグルボックスを覚えました。


